MVC and WebMAP
by John Browne, on Aug 22, 2017 11:05:24 AM
Being an introduction into how WebMAP implements ASP.NET MVC in generated code.
WebMAP takes a C# desktop app and converts it to a web app. The fundamental internal architecture is loosely based on ASP.NET MVC or Web API, depending on how you want to look at it.
First, a little background.
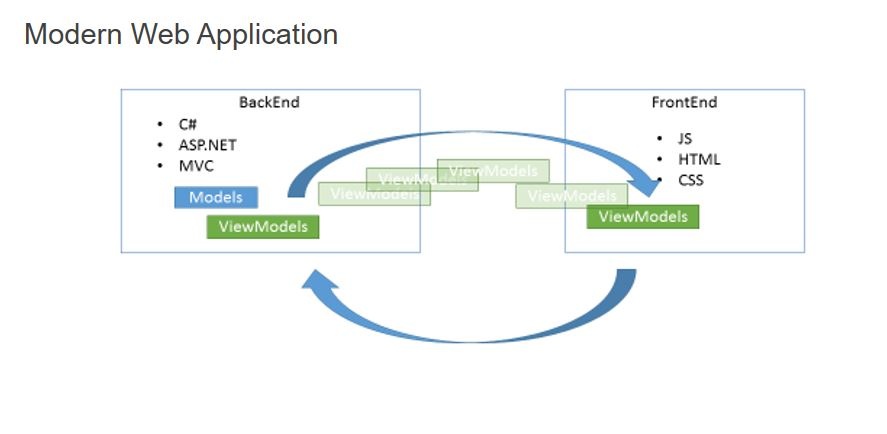
Unlike a desktop app, a web app has to have a front end and a back end. The back end is the code that runs on the web server and the front end is everything that happens in the browser.
WebMAP's back end--again--shares a lot with ASP.NET MVC and the front end is HTML with CSS and one of two optional JavaScript frameworks: either Kendo UI for apps with deterministic UI positioning or AngularJS for responsive apps.
Unlike a "traditional" ASP.NET MVC 4 application, WebMAP creates a single page application on the client side that uses JSON--rather than views--to dynamically update each page based on event handlers. This is how it resembles Web API in that it's sending JSON rather than views.

Server side code
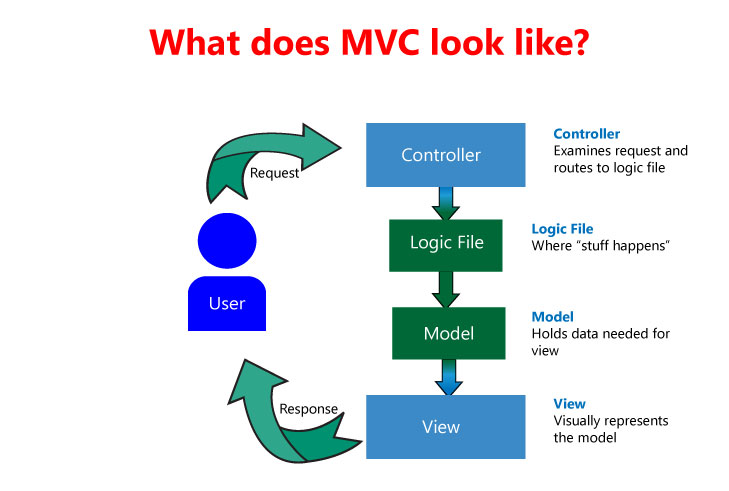
MVC (model vie controller) is a pattern that aims to implement the design principle of separation of concerns. Here's how WebMAP uses MVC:
- Models hold data to build the view. The model contains a Build() method used to actually construct the view.
- Views are the user presentation. WebMAP views consist of pairs of files for each form in the client application: one HTML file and one CSS file. These files render and style all the objects on the client-side forms.
- Controllers are like traffic cops--the controller takes an incoming HTTP request and routes it to the appropriate logic file.
- Logic files are where the original business code resides. Logic files are the part of the application that implements business rules, interacts with the data layer, validates input, and so on. Llogic files update the models with new data, which in turn then update the view.

Client side code
Our client side code relies on a JavaScript MVVM (model view viewmodel) framework to bind the view to the model. We support two: Kendo UI to closely emulate the "look and feel" of a Windows desktop app (with fixed object positioning) and AngularJS with Bootstrap for a responsive design. Obviously you can choose one or the other, depending on the end result you're looking for. Kendo works great on desktop apps that have complex screens with lots of controls. Angular is great for simple screens that would be useful on a mobile device, like a smartphone.
The client framework receives model updates via JSON objects from the server and updates the view dynamically. Views are nothing more than what the user sees in the browser, including all the controls and data.
How JSON is used
JSON (JavaScript Object Notation) with AJAX is a common way to create single-page applications (SPAs). SPAs attempt to emulate the experience of using a desktop application on a web browser. Where a normal web site requests and receives pages from a web server, an SPA dynamically updates a single page with data sent from the server. They are structurally more complex than a traditional web architecture, but provide a faster and more familiar user experience.
Watch it on TV
This is all explained in a lot more detail in a video I just put up on YouTube. Please take a look and post your questions and comments here.

