Modifying a WebMAP5 app
by John Browne, on Jun 13, 2018 3:27:44 PM
We recently updated our WebMAP architecture posts to reflect the significant improvements that WebMAP5 makes in generated app code (compared to previous versions). If you haven't seen them, this is a good time to check out the details here, here, and here.
In this post, I want to take our hello world app and make some simple mods, representative of the kinds of things typical of a web app (or any app for that matter).
We'll stage this over a series of blog posts so none get too lengthy.
Changing the look/style of the client
If you want to change a desktop app, you have to go into the (complex) source code, make a change, compile and build, then check to see the results. Ouch. But using automated migration from desktop to web, we get a web app, where the UX is in simple HTML with cascading style sheets (CSS). One of the cool aspects of a web app is how simple it is to change the look and feel--rather than messing around with the Windows form designer in Visual Studio you can just update some css files and blam! the changes are there.
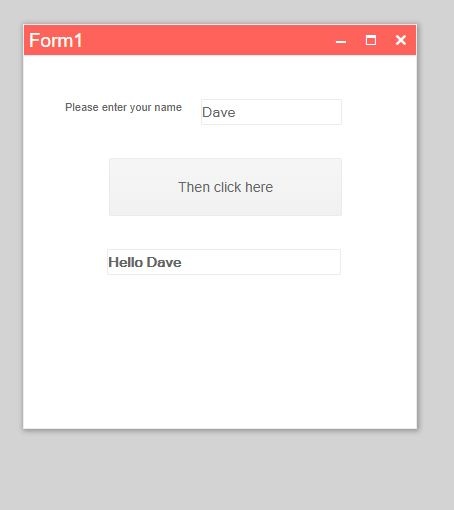
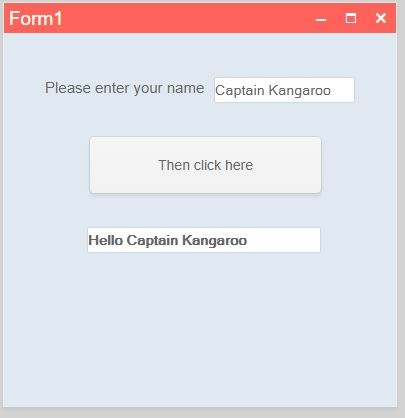
Our HTML client is pretty boring:

Suppose we want to make a global style change? How would we do that?
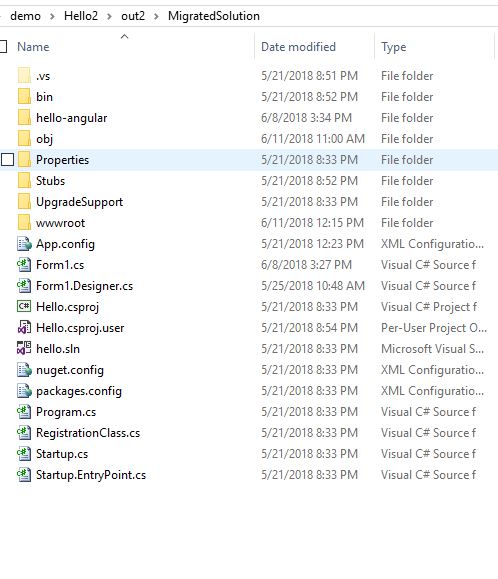
Let's go into our Angular folder created by WebMAP:

The file we're concerned here for global changes is styles.css. By default it doesn't contain a lot of code:

Let's get weird:
To change the style of a control, we can set a property. Here, for example, let's put some super-sized rounded corners on our command buttons:
wm-button > button {
border-radius: 20px !important;
}
We use !important to override any conflicting code that might be inherited.
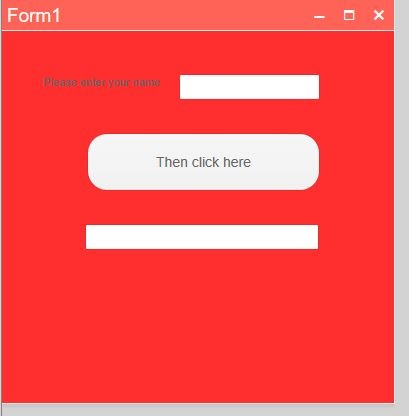
We can change the window background color like this:
kendo-window .k-window-content > div {
background-color: rgb(255, 47, 47) !important;
}

Ok, that's pretty hideous. But you get the point.
Picking your battles
How do you know what to override in the global css file?
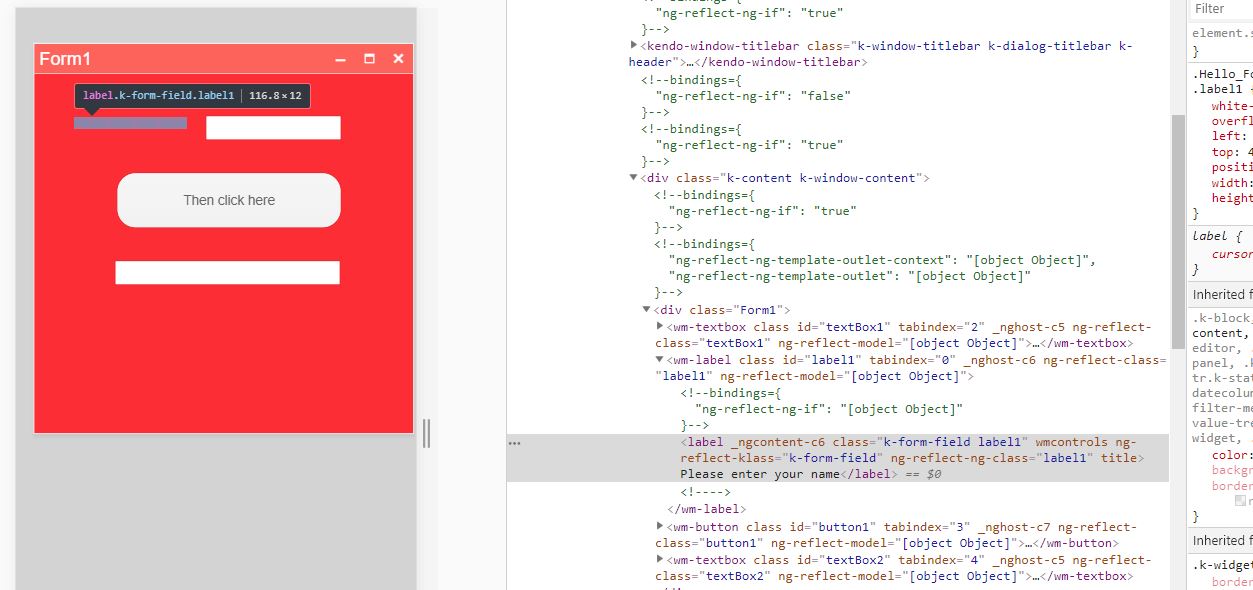
Suppose we want to make the label "Please enter your name" to be in a larger font. While the app is running let's use Chrome's Developer Tools to inspect the element and find the HTML:

Let's examine the code in detail.
<wm-label class="" id="label1" tabindex="0" _nghost-c6="" ng-reflect-class="label1" ng-reflect-model="[object Object]"> <!--bindings={ "ng-reflect-ng-if": "[object Object]" }--><label _ngcontent-c6="" class="k-form-field label1" wmcontrols="" ng-reflect-klass="k-form-field" ng-reflect-ng-class="label1" title="">Please enter your name</label><!----> </wm-label>
You can see that the label is using wm-label--you'll quickly discover that all the WebMAP5-generated HTML controls will be prefixed with "wm-". If we then set the font-size property on the wm-label class like this:
wm-label > label {
font-size: large !important;
}
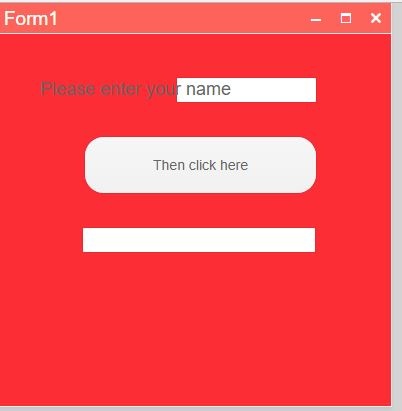
and then build and run it--brace yourself--it's going to override the label: font-size globally:

This is good if your app is an emetic, but for normal consumption you probably want something a bit tamer. I'll make a few guesses in the styles.css file and then rebuild the app and run it.
body{
background-color: lightgrey;
}
kendo-window .k-window-content > div {
background-color: rgba(138, 173, 202, 0.267) !important;
}
wm-button > button {
border-radius: 5px !important;
}
wm-label > label {
font-size: 15px !important;
}
The result is an improvement, but still not what I want:

Fortunately, we have Chrome Developer tools to help tune this. That red title bar has to go, let's find it in our code and change some colors and fix the font size:

That label text runs into the input field, and so we either have to change the text, make the font size too small to read, or move the input field out of the way. I choose door number 3.
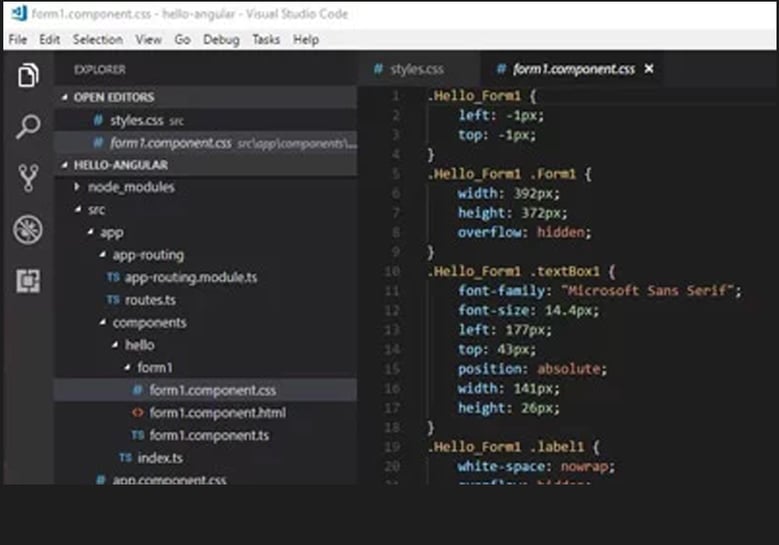
Note this is not going to be a global change: positioning individual elements isn't handled in the styles.css file. Instead, we have to go to the component's individual style file. In this case, it's in the app\components\hello\form1\form1.component.css file:

See .Hello_Form1 .textBox1? The left property is set to 177 pixels. Where did this setting come from? The answer is simple: the original Windows Forms C# app.
From the C# designer file:
//
// textBox1
//
this.textBox1.Font = new System.Drawing.Font("Microsoft Sans Serif", 12F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
this.textBox1.Location = new System.Drawing.Point(177, 43);
this.textBox1.Name = "textBox1";
this.textBox1.Size = new System.Drawing.Size(141, 26);
this.textBox1.TabIndex = 1;
And, after migration to the web, the same coordinates appear in the form component's css file:
.Hello_Form1 .textBox1 {
font-family: "Microsoft Sans Serif";
font-size: 14.4px;
left: 177px;
top: 43px;
position: absolute;
width: 141px;
height: 26px;
}
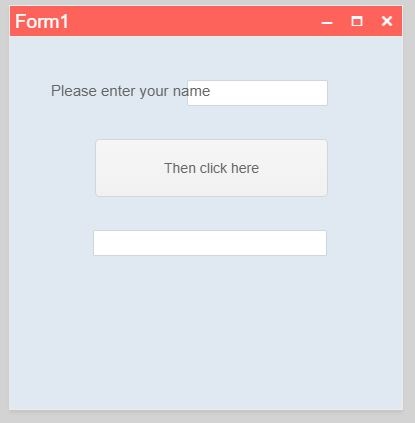
If we change this local file, it should make a change to this object on this form only. Let's set the left property to 210 to shift it out of the way of the label text, rebuild ("ng build" in the Angular CLI), and run:

And there it is. Global changes in styles.css and local changes in the individual css files.
In our next installment, we'll see how to modify a component in our web app.

