WebMAP app architecture part 1
by John Browne, on May 3, 2016 7:00:00 AM
Historically we at Mobilize have focused on tools to transform app source code from one desktop platform to another, newer, desktop platform--the best known of these is VBUC which moves VB6 to .NET.
More recently we developed and released WebMAP to move desktop (C#/Winforms/.NET) apps to a modern web architecture. Because this is such a major paradigm shift (desktop to web) it leaves some desktop developers scratching their heads a little when they look at the migrated code and wonder "where's my class/form/event handler/etc.?"
First of all there are a lot of differences between a Windows app and a web app, not the least of which is the physical separation between client and server. I wrote about some of these issues here; if you're unfamiliar with web development this is a good place to start.
In this series I want to explore the architecture that WebMAP creates following a migration. Since we are using a hybrid pattern pieces of it may be familiar to you but overall some explanation is called for.
First of all, let's clarify exactly what we mean by the word "WebMAP:"
- A tool for migrating source code from one platform to another
- A set of helper classes in C# that are part of the new, migrated app
- An architecture of the new, migrated app.
The tool is proprietary; the helper classes are included in the created app and are easily read for understanding; the architecture is the subject of this (and subsequent) blog posts. Note that you probably won't need to spend a lot of time with the helper classes as they handle the "under the hood" stuff to make your app run. At least some familiarity will be helpful when you are debugging your app, however.
One tier or two?
As I mentioned above, the key difference between a desktop app and a web app is that the web app (and by that I mean the kind of modern web app we create) is a multi-tier application that is divided into a front end (i.e. client running in a browser) and a back end (server running remotely in a datacenter or cloud). Another key difference is that on the desktop you normally have a single user with a dedicated execution thread and on a web app the server needs to handle multiple requests all sharing an execution thread. Those two differences make for lots of changes in the app architecture.
Remember we are talking about applications on the browser, not web pages. Web pages--even interactive ones--are pretty simple compared to re-creating the functionality and UX of a desktop app in a browser. For our discussion it's helpful to assume any app we are talking about is heavily forms-based with a database back end. In a Windows application a traditional way to handle these kinds of apps was a "code-behind" approach where events on controls triggered handler code. Even older ASP.NET ("classic") apps using webforms supported this paradigm.
Front ends and back ends
First consider that the app has to be instantiated as a browser session. This means either we use some plug-in approach like Flash or Silverlight (both of which are losing support in modern browsers due to security concerns) or we have to generate pure standardized code like HTML, CSS, and JavaScript. Those will all run on all modern browsers and you shouldn't need hacks asking the browser what it can support, unless deep backwards compatibility is important to you. This combination of HTML5, CSS, and JS--especially adding on some sort of JS framework--can create very powerful and completely portable user experiences in the browser. For our purposes we will use Angular 5 and Kendo--together they create a framework to handle a lot of the heavy lifting on the client side plus a nice set of Wind0ws-like controls for our UI.
The back end of the app will still consist of C#, but we are going to use ASP.NET Core and construct a single page application (SPA) instead of a multi-page app. Single page apps differ from more traditional web apps in that they only have one web page (URL) that is refreshed dynamically. A "normal" web app switches from one page to another with each user action. SPAs rely on AJAX to allow the page to refresh without having to wait on a page load from the server (the "A" in AJAX stands for "asynchronous" which means stuff happens without the user having to wait).
Server side code
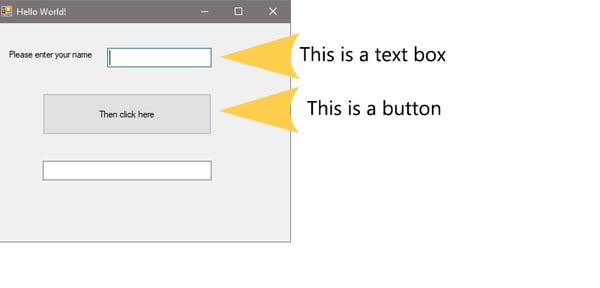
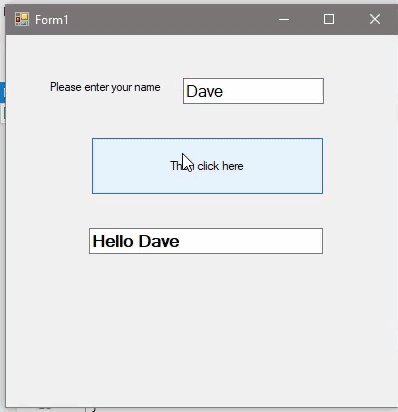
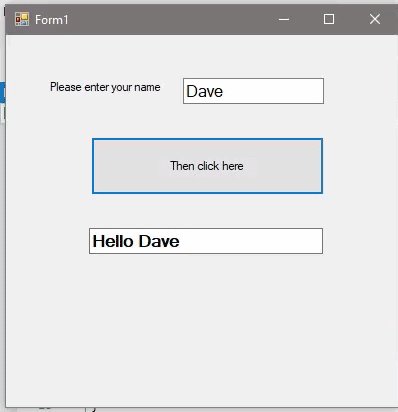
Let's take the classic Hello World example program to see how WebMAP creates an web architecture. Using C#, let's create a simple form (form1) with a few controls. See illustration:

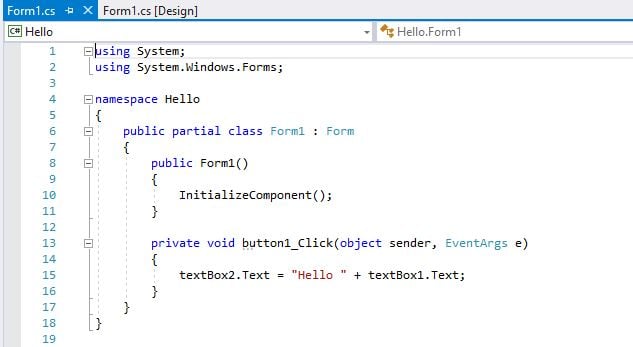
The code is super simple: after creating the form in Visual Studio and setting some basic properties on the lab and buttons. First we initialize the form, and then we handle the button click event:


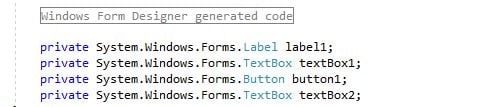
Notice in the classic C# code we are referencing user interface elements directly...look at the designer file:

This is the very common "code behind" pattern. It's simple to write but can create some issues later. Patterns like MVP, MVC, and MVVM are all designed to eliminate the issues with code behind programming. And especially with a web application, coding practices since the days of Web Forms (classic ASP) have separated the code (ie logic) from the presentation (ie UI). Using the Microsoft stack, and Visual Studio, three common ways to write web applications are:
ASP.NET MVC
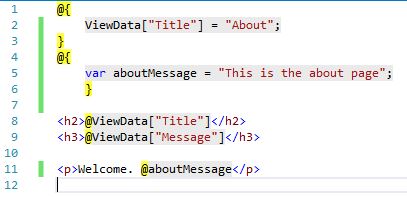
This pattern let's you interleave C# server-side code with HTML, so, for example, your HTML could call a C# variable. Simple example:

When this code runs, the value of the variable aboutMessage will be inserted into the <p> element so the text the user sees will be "Welcome. This is the about page."
AP.NET MVC creates--assuming you use the Visual Studio app template--folders for your models (the data representation), Controllers (the traffic cop for routing URL requests), and Views (the presentation the user actually sees). By default the template does not create a Single Page Application, instead using URLs like /index and /about to return fully-built pages to the client (browser).
ASP.NET Single Page Application
The difference between a Single Page Application (SPA) and one that isn't, is that in an SPA we don't rebuild the entire view model with every request. This is great for actual applications (not web sites) where typically a request is to fetch some data used in part--but not all--of the page. Refreshing only that part of the page reduces the load on both the server and the client, as well as reducing the chattiness of the app. You can get a rich (but complex) template for these using ASP.NET Core with Angular, which has the added benefit of being server agnostic, so it can run equally well on Linux and Windows.
If there's any lingering doubt in your mind about how complex building well-behaved web apps can be, just look at what the empty shell of an ASP.NET Core app provides (note these are all things you would have to code anyway):

Web API
The Web API template is really a way to create RESTful endpoints you can hit with HTTP requests using JSON. Web API is a simpler, faster, more lightweight method of moving data back and forth from a web server to a client compared to SOAP/XML web services. The Web API scaffolding doesn't really provide you much help in creating your client side code, event listeners, or look and feel. That can be done using classic Angular components, or React or Knockout or whatever you want. Plus HTML, CSS, and possibly some component library to create controls/widgets, such as Progress Kendo, or Syncfusion, or whomever.
Ok, so where are we exactly?
Right. It's complicated, isn't it? From our perspective, here you are with a desktop app (could be VB6, could be PowerBuilder, could be C# with WinForms), and you want a web version. Desktop apps are so 2000s. But to get that desktop app to a web version is hard. Sure, you could rewrite it into one of these patterns (or some other--we haven't touched Java, for example), but they are really complicated.
Well, cheer up Bucky. We've got exactly what you want but that will be saved for another blog post (Part 2)

