Migrating PowerBuilder DataWindows to Web
by John Browne, on Mar 4, 2019 2:20:04 PM
The DataWindow object is the cornerstone of PowerBuilder application development. PowerBuilder apps are largely designed around accessing databases, typically for CRUD (Create, Read, Update, Delete) operations. In fact, most business applications--especially legacy client/server applications--are forms over data: screens contain a host of data-bound controls designed to build queries against database tables, return results, and allow for CRUD updates.
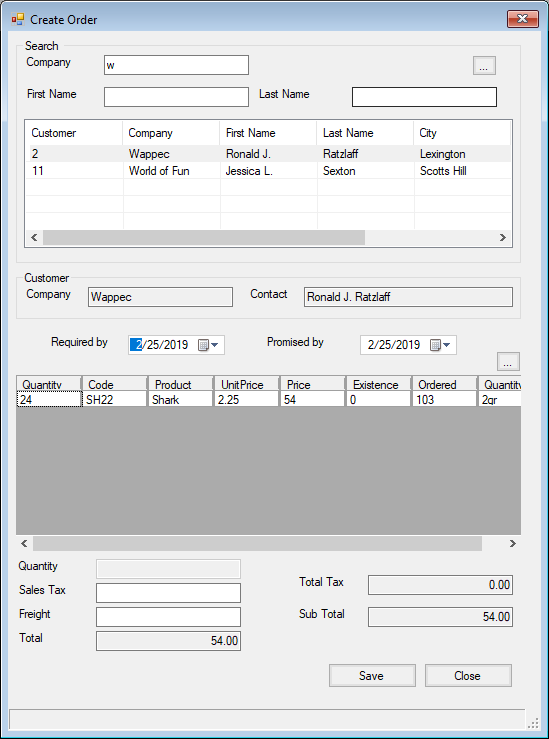
For example, a fairly typical screen for this kind of application might look like this one:

In this screen--from Mobilize's demo app (Salmon King Seafood)--we have some text fields for entering search strings, a grid control that returns the results of a SQL query built from the text box values, another grid control, some calculated fields displayed as text boxes, and a couple of command buttons. Very typical.
PowerBuilder was a tool designed to build these kinds of apps quickly and easily, using an approach that today is known as "low code." With PowerBuilder, you created windows (forms) with controls and set properties on those controls. This, in itself, was no different from VB6. But PowerBuilder took the concept as far as possible, particularly in the use of DataWindows.
PowerBuilder DataWindows
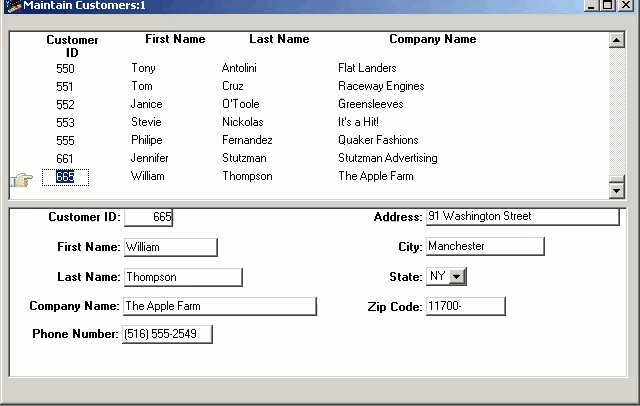
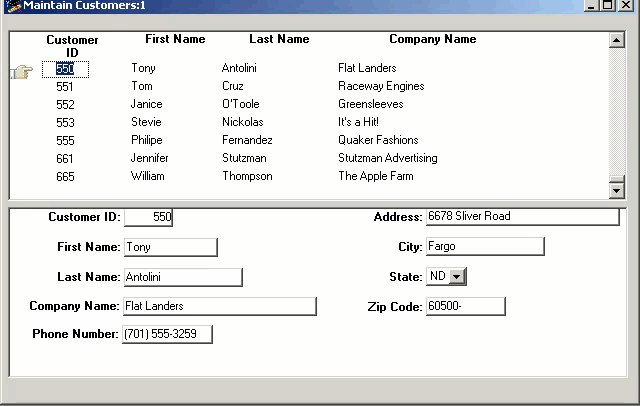
A DataWindow is an object unique to PowerBuilder. The window object is bound to a data source, and the results of the associated DB query can be displayed in a variety of ways or views. Here, for example, is a DataWindow running in the PowerBuilder 12.5 tutorial--in this case it's displaying data in a grid view:

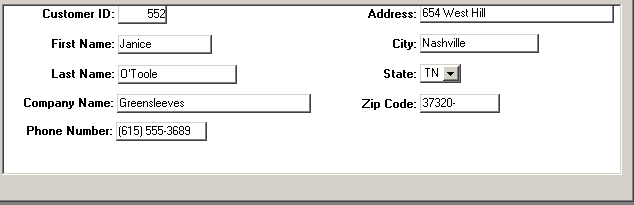
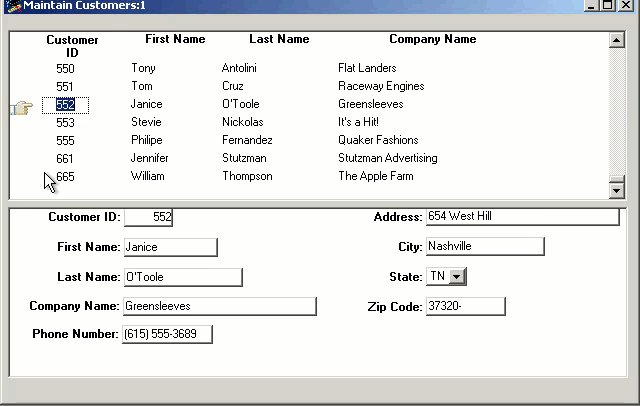
And here, in the same app, is a second DataWindow displaying the same query, but in a forms view:

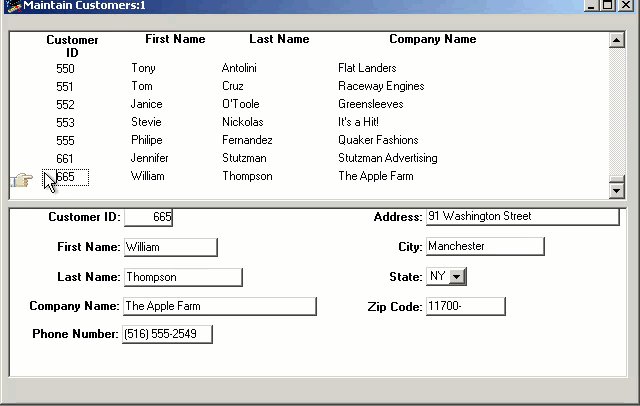
Selecting a row in the first DataWindow updates the display in the bottom one:

Views and Reports
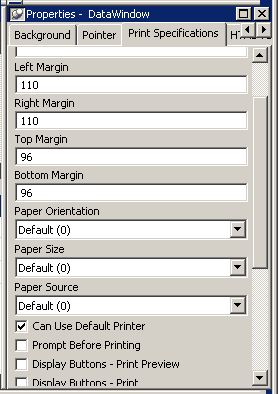
In addition to DataWindows presenting the results of DB queries in a variety of formats, they also integrate some basic printing concepts directly into the application user interface. Remembering that in the 1990s, when PowerBuilder was at its peak of popularity, paper was still a ubiquitous aspect of office life. DataWindows can include headers, footers, page numbers, and formatting designed for almost any kind of physical printer. In the DataWindow properties panel, a Print Specifications tab lets you manage all these parameters:

Where's the Code?
DataWindows can have controls with properties and events, and of course they can have code that responds to events. So where's the code? The idea behind PowerBuilder is to minimize the amount of actual coding the developer has to perform, so as much as possible the integrated development environment (IDE) allows you to create your application using a more interactive method.
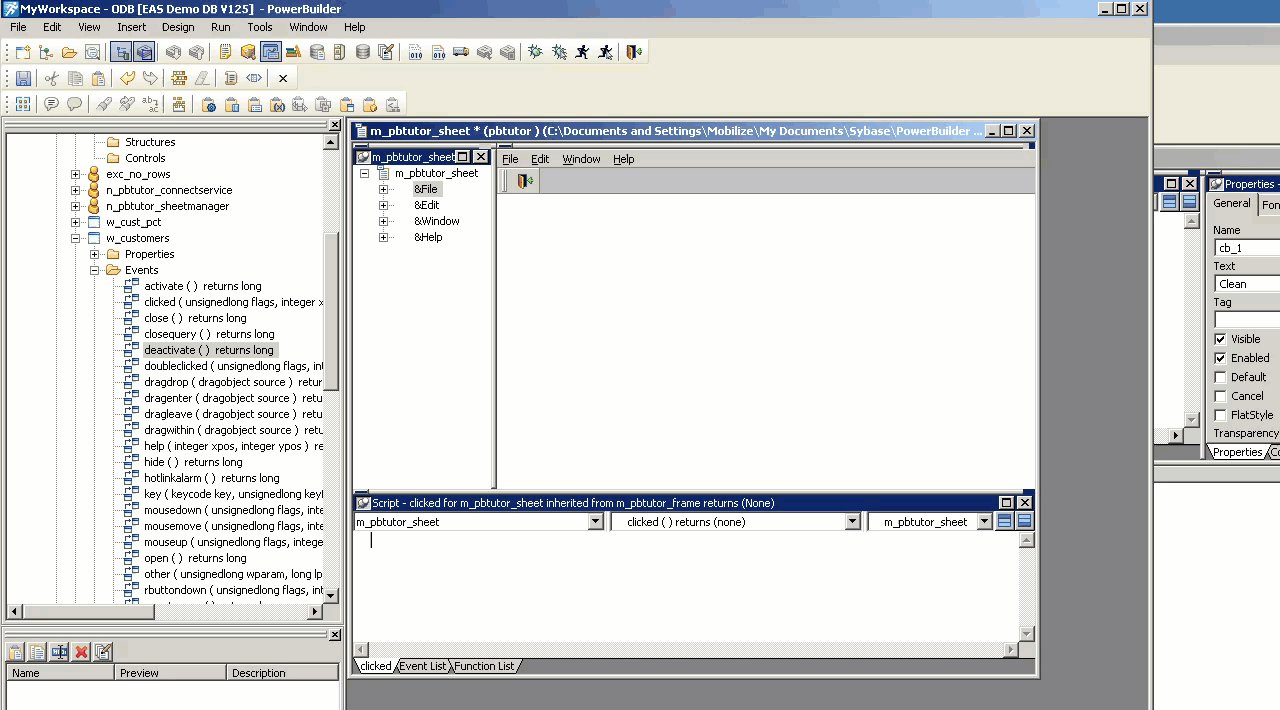
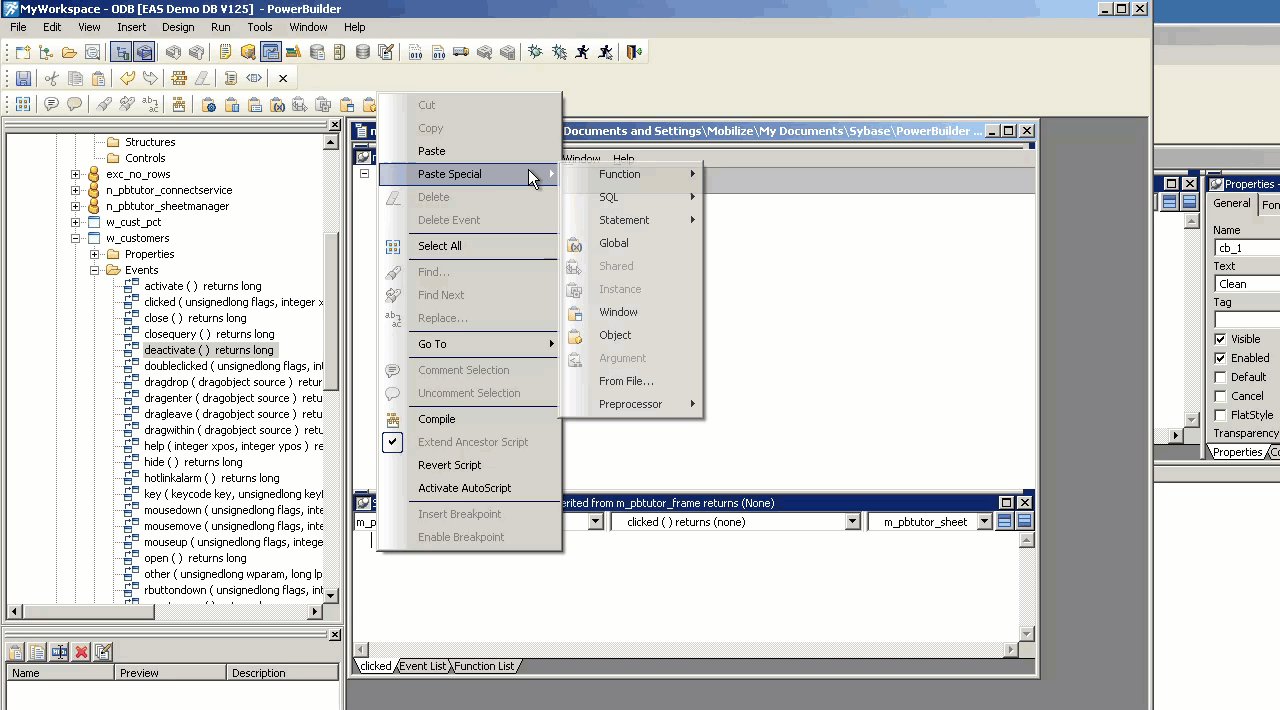
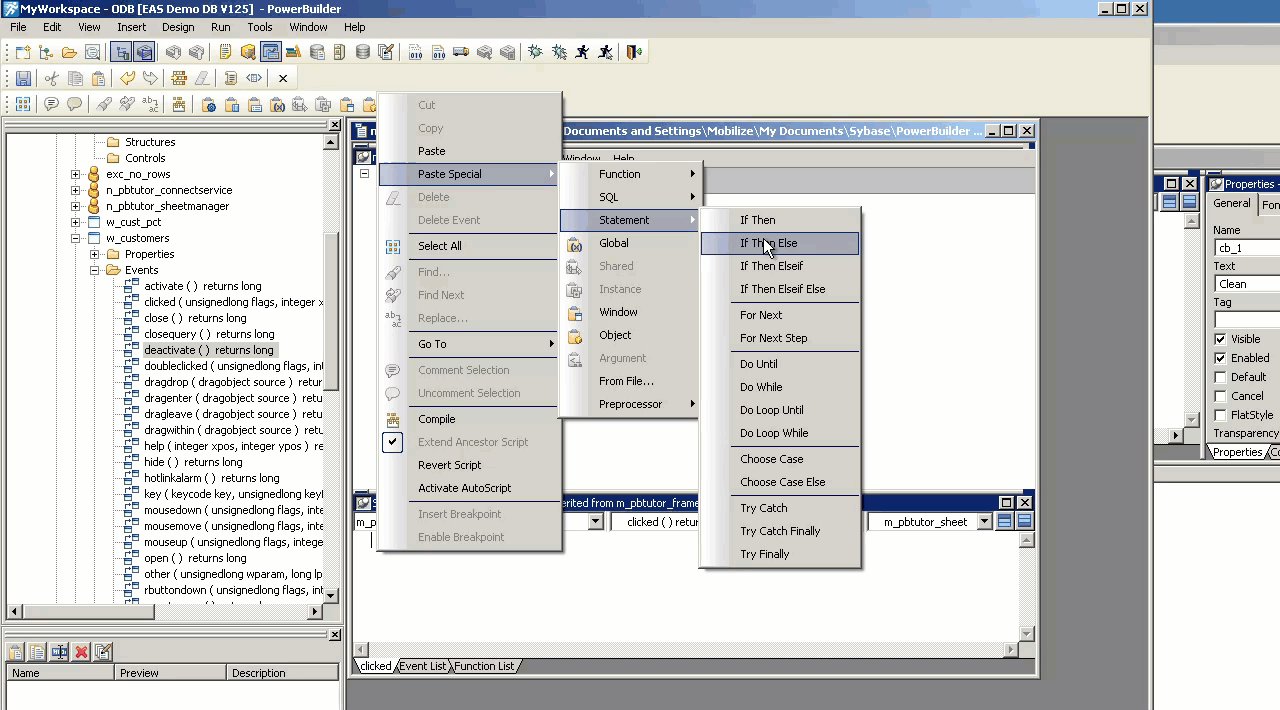
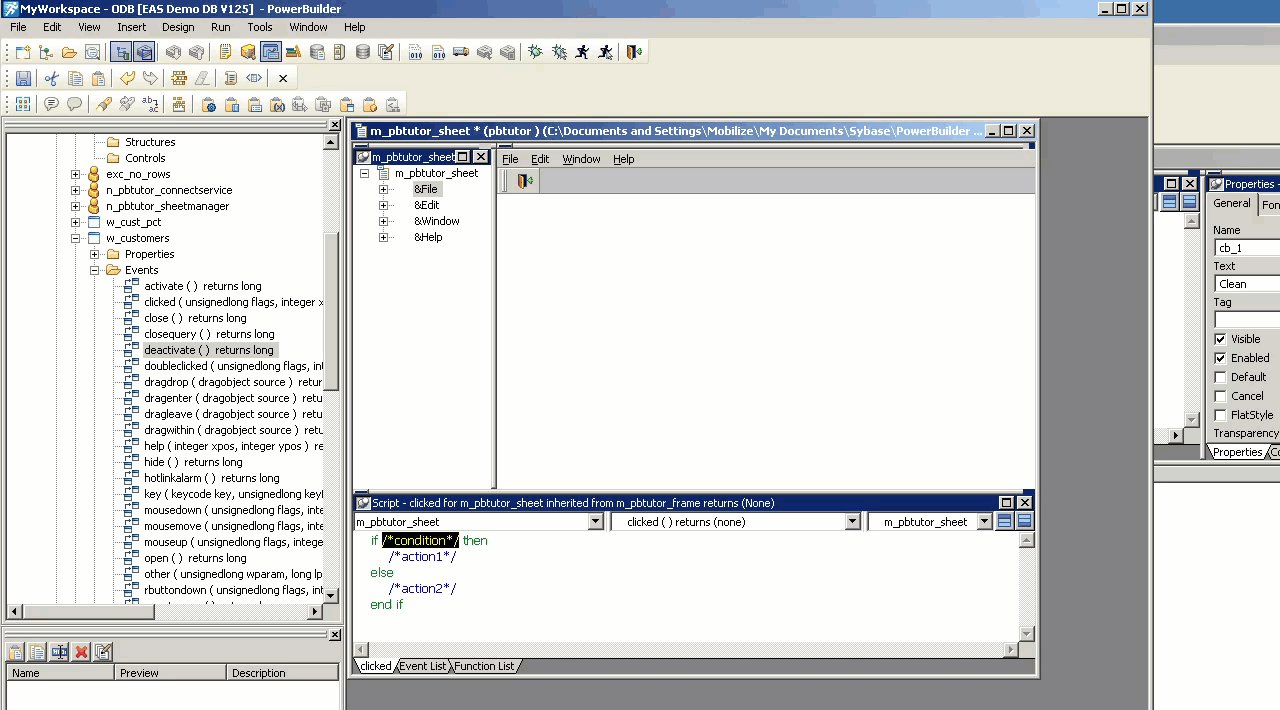
Let's look at an example:

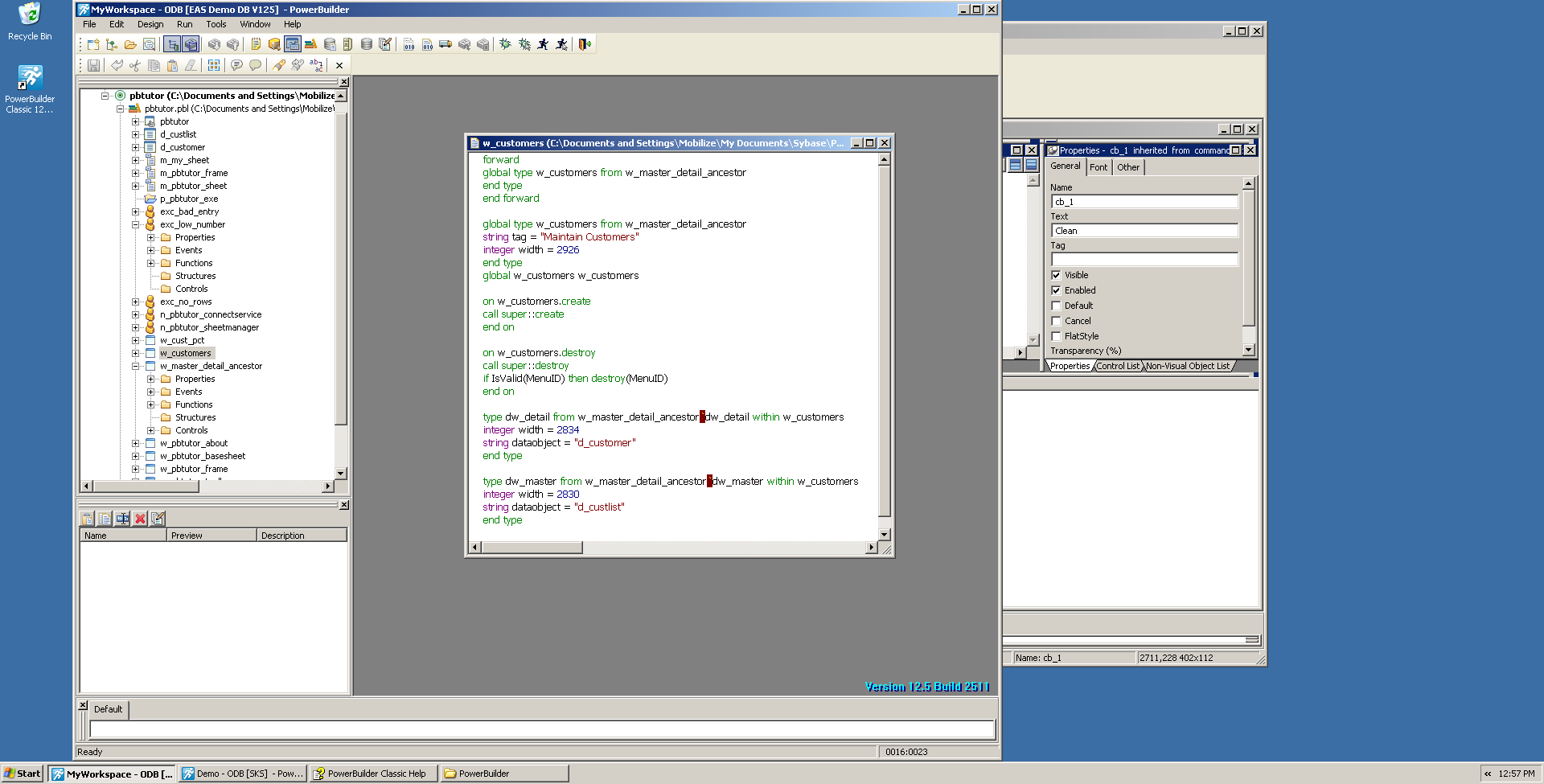
What are we looking at here? On the left side you can see all the available events for the w_customers DataWindow. The animation shows how you can get PowerBuilder to add scaffolding for code structures directly into the script window (PowerBuilder calls code "scripts"). You can see all the code behind an object, like this w_customers DataWindow, by right clicking on the object name and selecting "show source":

If we take a closer look at code--this time from a different, simpler, demo app--we can see it looks pretty straightforward:
Some declarations:
global type w_main from window
end type
type cb_2 from commandbutton within w_main
end type
Some constructors:
on w_main.create
this.cb_2=create cb_2
this.cb_1=create cb_1
this.dw_2=create dw_2
this.dw_1=create dw_1
this.Control[]={this.cb_2,&
this.cb_1,&
this.dw_2,&
this.dw_1}
end on
Some setters:
global type w_main from window
integer width = 3374
integer height = 1408
boolean titlebar = true
string title = "Untitled"
boolean controlmenu = true
boolean minbox = true
boolean maxbox = true
boolean resizable = true
long backcolor = 67108864
string icon = "AppIcon!"
Some destructors:
on w_main.destroy
destroy(this.cb_2)
destroy(this.cb_1)
destroy(this.dw_2)
destroy(this.dw_1)
end on
...at least, that's what I think they are.
Migrating DataWindows to C# Web apps
Now that we know more about what PowerBuilder DataWindows look like, how would we go about migrating DataWindows to the web using non-PowerBuilder technologies. Over the last few years, Mobilize.Net has made significant improvements to its PowerBuilder migration tools, allowing for modernization/migration from PowerBuilder to Java or ASP.NET Core. Both use Angular, HTML, JavaScript, and Kendo for Angular to create a modern, well-architected web front end and performant back end server.
In this case, I'll show a demo app and how the code is migrated to the web using ASP.NET Core.
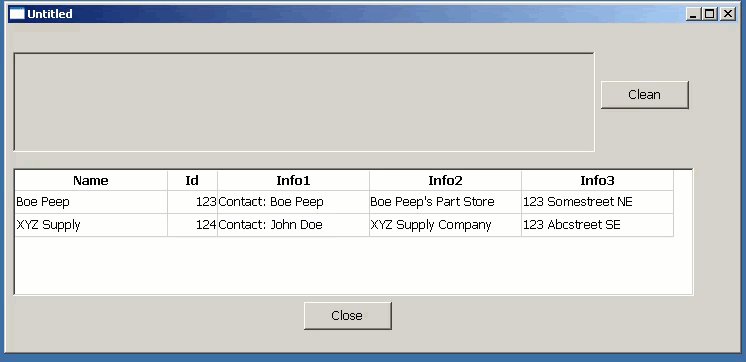
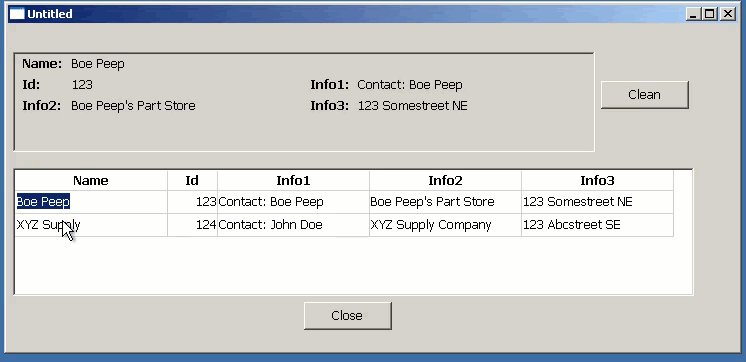
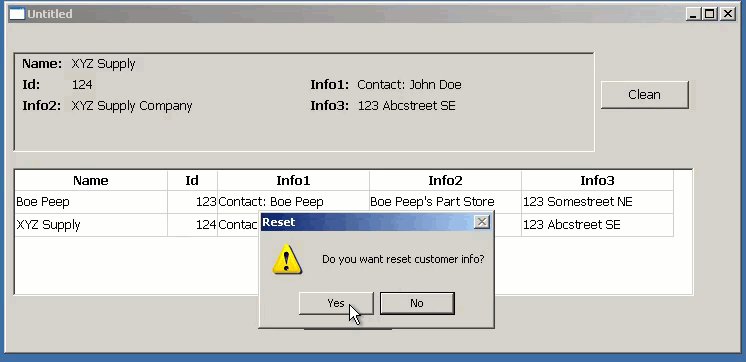
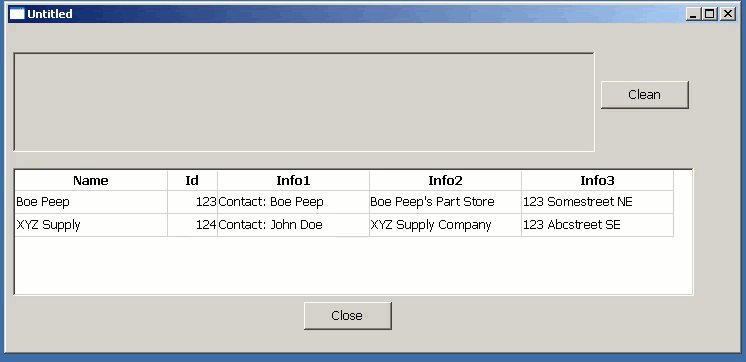
First, let's look at our PowerBuilder demo app:

This looks (and basically is) a trivial example, but there are several interesting things going on in this demo. First, there are two DataWindows, one a free form style, and the other (lower) a grid presentation. Each DataWindow has a command button, and the top command button invokes a message box (modal dialog). How do these get re-created after migrating these PowerBuilder DataWindows to a C# web app?
Looks like this post is getting a bit longish, so I'll continue this in Part 2.