Where is my business logic when migrating to Winforms?
by Will Vasquez, on Jul 17, 2019 1:34:48 PM
Understanding the new code structure
You finally migrated your VB6 application using the Visual Basic Upgrade Companion. Now you have a WinForms application, but since you're just getting started with .NET and Visual Studio you might have some questions on what was generated in the migrated application.
Here's a sample application so you can understand the changes in .NET.
VB6 Application
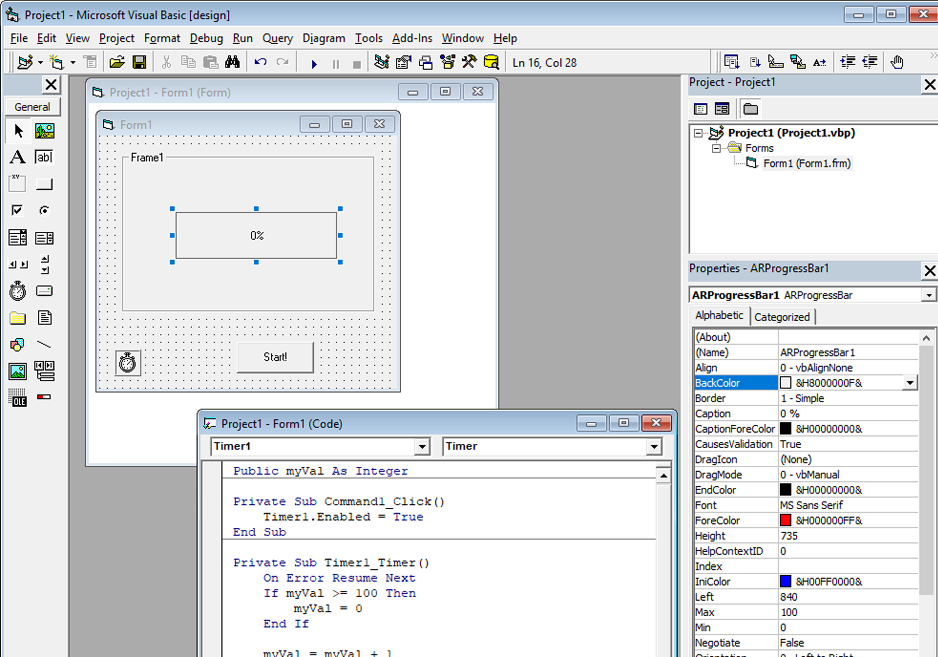
Let's start with a standard VB6 application with a single window. Something like this:
 The application has a few controls. All the source code you'll see in the VB6 IDE includes the variable declarations and the event handlers.
The application has a few controls. All the source code you'll see in the VB6 IDE includes the variable declarations and the event handlers.
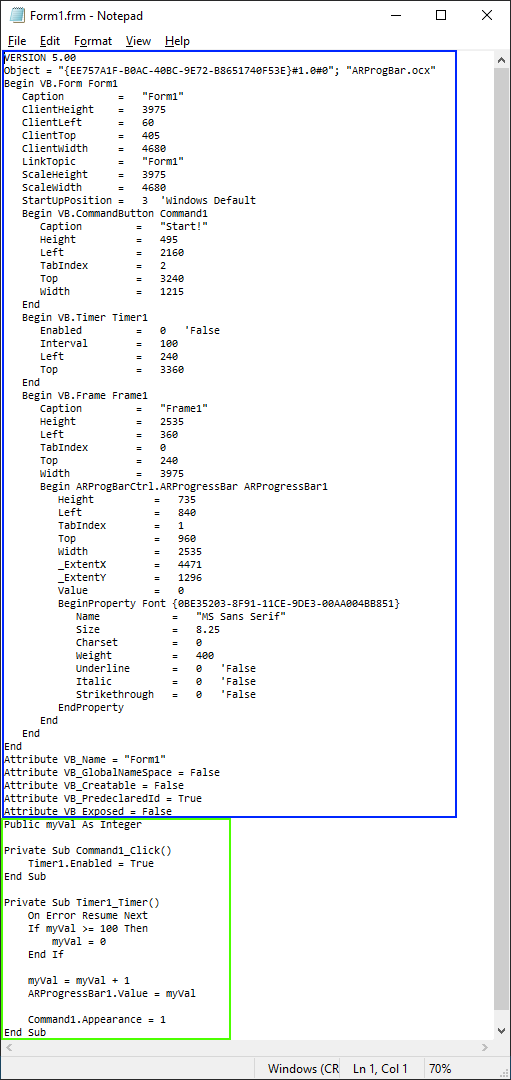
VB6 generates some additional code (design code) that describes the elements in the window designer. You can see this code if you were to open the form file using a text editor such as Notepad. Here's what that looks like for this sample application:

Note that the code in the green rectangle is what you can edit within the VB6 IDE, the rest of the code is automatically generated and modified by using the graphical interface.
Migrated Code Structure
VBUC generates code with a structure that mimics the way Visual Studio stores code for new WinForms applications.
Folder Structure
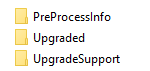
The output directory will typically have three folders:

The first of them (PreProcessInfo) is temporary data used during the migration. Once you get the final version of the migrated code (after trying different migration options) you can safely remove this folder.
The second one is where the migrated application will be.
The third one contains helper classes (C# code used to help speed up the stabilization process for the migrated application and to provide some functionality that isn't available in the same way as in VB6 in .NET).
Migrated Code
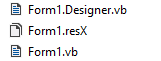
Forms and user control files will go from a single file in VB6 to three files in .NET. This is what was generated for a migration to VB.Net (equivalent .cs files will be generated for a C# conversion)

There is a designer file, which contains the code that describes the controls and their visual attributes.
The .resX contains resources used by the form (such as icons and images).
The remaining file contains the migrated business logic (event handlers, variables, functions, etc.).
Editing the Code
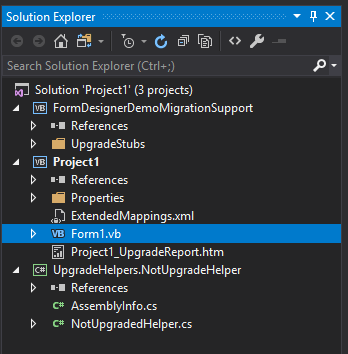
Once you open the migrated project (using the generated solution file), you'll see that Visual Studio groups the form files in the solution explorer.

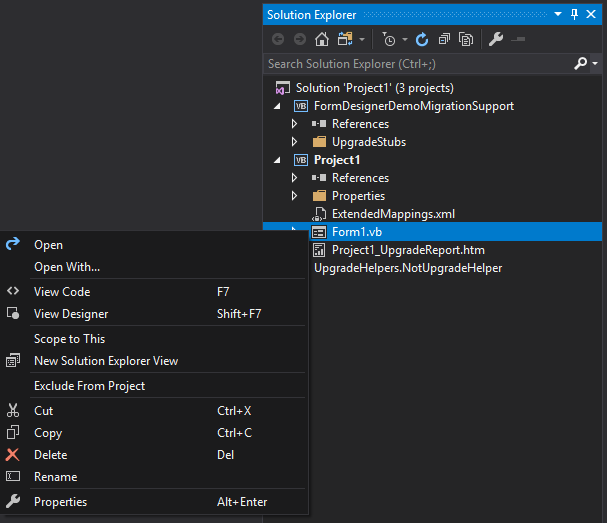
In some cases Visual Studio won't automatically detect that these files are of a "designer" type until you compile the application. Once you do that you'll see that the icon of the form will change to a designer and then you can edit the controls using the GUI editor. Note the different "View Code" and "View Designer" options in the right-click menu of the form:

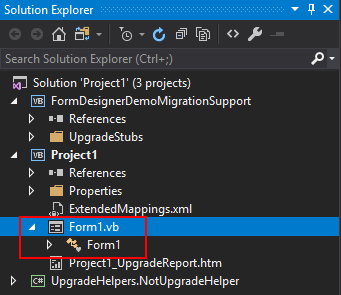
You'll also notice that when extending the form in the Solution Explorer you won't see separate designer and resources files (at least not in VB.Net, in C# they will be visible):

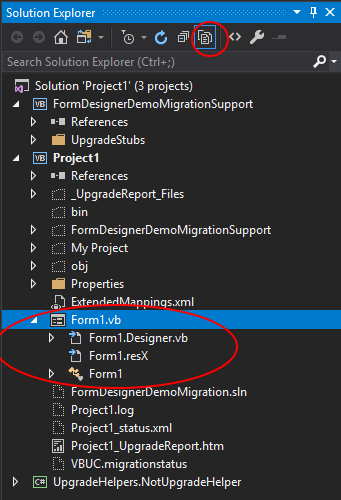
To show those elements you'll need to click the "Show all files" button on the Solution Explorer:

With this you should be able to edit all elements of the migrated code from Visual Studio.
During the initial stabilization, especially during the compilation process, you might need to fix a few elements in the designer file. This is more common when the source application uses third-party components that might not be mapped by the VBUC and thus are used with a COM Interop wrapper.
If you have additional questions don't hesitate to visit our forums or write to info@mobilize.net.

