Migrating WebForms to Blazor (including sample code & survey!)
by Mauricio Rojas, on Mar 24, 2020 11:06:55 AM

Blazor (the technology, not the piece of clothing) is a client-side framework that enables rich web UI using C# (and HTML and CSS) vs JavaScript. As you can imagine, every developer is ecstatic to dropkick JavaScript. There hasn’t been this much excitement around a UI framework since, well, JavaScript. What makes Blazor so powerful and appealing is that it offers a single UI programming model that is learned once and can be applied anywhere (web, mobile, etc.)
If you do not know Blazor then here is some information.
With Blazor, you can create rich user interfaces using C# instead of JavaScript; plus create shared server-side and client-side application logic written in .NET (again, NO JavaScript!) And, the UI is rendered as HTML and CSS so it pretty much works on any browser – including mobile browsers.
The advantages of Blazor are numerous:
- Take advantage of the ENORMOUS .NET ecosystem including millions of .NET libraries
- Share application logic across client and server
- .NET is the most secure, reliable and performant developer platform – used by millions of developers
- First-class support by Visual Studio which is the best IDE bar none – with support for Windows, Linux and Mac
- Write in C#, NOT JavaScript!
- Plus it's open source.
Blazor WebAssembly
Blazor WebAssembly is a framework for building client-side applications with .NET. As opposed to Silverlight, Blazor WebAssembly doesn’t have any plugins and works in all modern browsers including mobile browsers. And did I mention that it uses open web standards?
Blazor Server
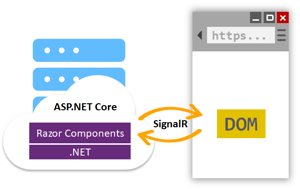
With the Blazor Server, the application is executed on the server from within an ASP.NET Core application. UI updates, event handling, and JavaScript calls are handled over a SignalR connection.

Figure 1 Server Side Blazor Illustration. Credit: Microsoft
Migrating to Blazor
Here at Mobilize.Net, we’ve seen a lot of interest in Blazor so we decided to work with our friend, Jeff Fritz (@csharpfritz) to build some code and videos to help you better understand the ins and outs of Blazor programming. You can watch the video here: https://youtu.be/TpUFAfcim6w?t=302. Jeff can be found most days of the week live streaming here: https://www.twitch.tv/csharpfritz.
This platform has gotten a lot of people very excited. Some of the folks that got very interested are the people with current applications written in ASP.NET WebForms.
WebForms is a great technology however, this technology is not supported on .NET Core 😥
Fritz has written some articles about migrating from WebForms to Blazor and the journey has been interesting. Blazor seems to be an alternative to WebForms. If you are a developer that feels comfortable in developing Web Applications with just one tool and just one language then Blazor is a great alternative.
This migration process also helped us learn a lot.
Fritz and Friends have pulled together an app and posted all of the code on a Github repo here: https://github.com/FritzAndFriends/BlazorWebFormsComponents.
The idea of this repository is to provide Blazor components that resemble a lot of the original WebForms components.
Fritz came up with a bunch of useful ones: DataList, ListView, TreeView.
And they're great. For example, the following is an example of a DataList component in WebForms.
<asp:DataList ID="DataList1" runat="server"> <ItemTemplate> <table cellpadding="2" cellspacing="0" border="1" style="width: 300px; height: 100px; border: dashed 2px #04AFEF; background-color: #FFFFFF"> <tr> <td> <b>ID: </b><span class="city"><%# Eval("ID") %></span><br /> <b>Name: </b><span class="postal"><%# Eval("Name") %></span><br /> <b>Email: </b><span class="country"><%# Eval("Email")%></span><br /> </td> </tr> </table> </ItemTemplate> </asp:DataList>
Becomes:
<DataList @ref="DataList1" runat="server" EnableViewState="false" Context="Item" ItemType="Models.Clients">> <ItemTemplate> <table cellpadding="2" cellspacing="0" border="1" style="width: 300px; height: 100px; border: dashed 2px #04AFEF; background-color: #FFFFFF"> <tr> <td> <b>ID: </b><span class="city"> @Item.ID </span><br /> <b>Name: </b><span class="postal"> @Item.Name </span><br /> <b>Email: </b><span class="country"> @Item.Email</span><br /> </td> </tr> </table> </ItemTemplate> <DataList>
Which is almost the same, but in Blazor. And this makes moving to Blazor a nicer experience, and the kind of experience that we at Mobilize.Net look for. One where you can move to a new platform, retain the knowledge of your application, and be able to take advantage of cool, new features.
If you’re trying to learn more about Blazor, here are some resources:
- Chris Sainty, Microsoft MVP and noted expert on Microsoft developer technologies provides a great writeup on the pros and cons of Blazor: https://stackoverflow.blog/2020/02/26/whats-behind-the-hype-about-blazor/
- Ed Charbeneau, noted Blazor early adopter and expert, Microsoft MVP and Senior Developer Advocate at Progress Software, wrote a definition guide on Blazor components: https://www.telerik.com/blogs/blazor-components-definitive-guide
We think that the momentum around Blazor is just starting. We also think there will be a lot of people interested in moving to Blazor. Maybe not only from WebForms, but also from ASP Classic, ASP MVC, or even from other platforms like Silverlight, WPF or WinForms.
We want to get your feedback, so please take our survey https://www.surveymonkey.com/r/YLHLKP5 and let us hear your thoughts on this matter.