Moving ASP.NET Web Forms to ASP.NET Core 7
by John Browne, on Feb 2, 2023 5:00:00 AM

Recently I asked our loyal readership how they thought ASP.NET Web Forms should get modernized, specifically to Blazor or React?
Before I get to what I learned, a little background.
ASP.NET Web Forms dates to the original release of .NET Framework version 1.0 in 2002. Shortly after the Worldwide Web graduated from cat pictures, it was apparent that some kind of browser-based forms system was needed to allow for server-side business processes, like e-commerce. ASP.NET Web Forms was a big improvement over Microsoft's original solution for web applications: Active Server Pages aka ASP Classic.
Similar to VB and Windows Forms programming models, Web Forms brought the concept of controls to Web apps. Controls are cool because they know how to render and run themselves, so devs can just set properties and call event handlers in a classic code-behind model. ASP.NET MVC (model view controller) came later and was widely adopted because it allowed for true separation of concerns compared to a more monolithic, tightly-coupled design.
Over the years, Web Forms apps in use have often had various technologies bolted on to address specific needs or desires from the development team. As I said above, MVC is common on the server side, and frequently we see clients that incorporate AngularJS, JQuery, or Knockout. Blending all these technologies into a single app code base can make a straightforward modernization process pretty complex.
There's nothing inherently wrong with Web Forms as a technology, demonstrated by the number of significant apps still in production. But it's legacy and carries some baggage like performance and potential security holes. Microsoft has stated that they have not deprecated Web Forms, and want developers to be able to maintain those apps in Visual Studio, but they're not going to make any improvements to it. In fact, they've even made a nice concession to the hordes1 of Web Forms devs still out there by improving support for form design in Visual Studio last year.
So why modernize? Well, perhaps because 1) Web Forms apps are chatty as they are server-based and 2) there's no Microsoft path forward from ASP.NET Web Forms (which uses the .NET Framework) to ASP.NET Core (which uses .NET Core (now just called .NET)). Confused? And the Framework, while still supported, isn't going to get any additional love from Microsoft, who are putting all the wood behind the new open source .NET Core libraries.
Which destination?
Getting back to the subject of this post, I asked in email recently which of two possible client-side architectures folks favored for modernizing ASP.NET Web Forms applications: React or Blazor.
We already have a well-baked Angular solution for most of our conversions to web native architecture, so I didn't include that as an option. Angular is a bit heavy for the web to web scenario, but it's perfect for desktop to web, which is the root of our solution (initially VB6 to web).
Blazor not Razor
Blazor has a lot in common with Web Forms in the way you embed HTML and C# code together--either a bug or a feature depending on your point of view. The main difference is that the Web Forms apps all run on the server side, while Blazor uses Web Assembly to run (C#) code on the client side. (Note there's also a Blazor Server option for those cases where, for whatever reason--like IP security maybe--you don't want your code on the client.)
Given that most modern Web native apps run a lot of logic and event handling in Javascript code native on the browser, Blazor is an interesting and appealing approach for folks who want to stay in that Microsoft-centric camp. Blazor is open source (as is React), but it's managed by Microsoft, and frankly there's always a little skepticism from developers about Microsoft's commitment long term to development platforms, given things like Silverlight, WPF, and MFC.
Reacting to React
Why React? Why not Vue? While not exactly comparable, they are both fully-baked front-end development frameworks2. They both have pros and cons, depending on how you want to do your coding, what you're looking for (JSX vs HTML templates, among other differences), and the available bits and pieces that are out there. React is the child of Meta, so Facebook and Instagram use it, as do other massive sites like Netflix and The Worst Business Deal in History Twitter.
I personally have barely looked at React, so I'm not going to try to defend or attack it. I will tell you that it's on the short list of interesting front-end architectures simply because our customers have mentioned it, and as far as I know we haven't had any queries about Vue.
However, if you expect React to be as simple as Web Forms, well, it's not. If you think Angular is complicated and so you should switch to React, well, you might be a tad disappointed. My takeaway on front-end frameworks/libraries/whatnots is that none of them are simple. Heck, writing well-formed Web apps isn't simple, there's just too many moving parts and issues to work around.
I keep hoping someone will do for Web development what VB did for Windows development, but we're not there yet.
Ok, on to the responses to my question.
What did we learn?
I was happy to get 19 responses to my email (it's hard to get folks even to SEE your email these days, let alone read and respond) so thanks to all of you who took the time to respond. I'll reply individually to you shortly and answer any questions you included. We've been a bit busy.
I won't keep you waiting. Blazor won by more than 2 to 1.
Ok, it's a small sample set, right? But here's the result:
- Blazor with 9 votes
- Either, neither, or no opinion: 6 votes
- React crossing the line last with 4 votes
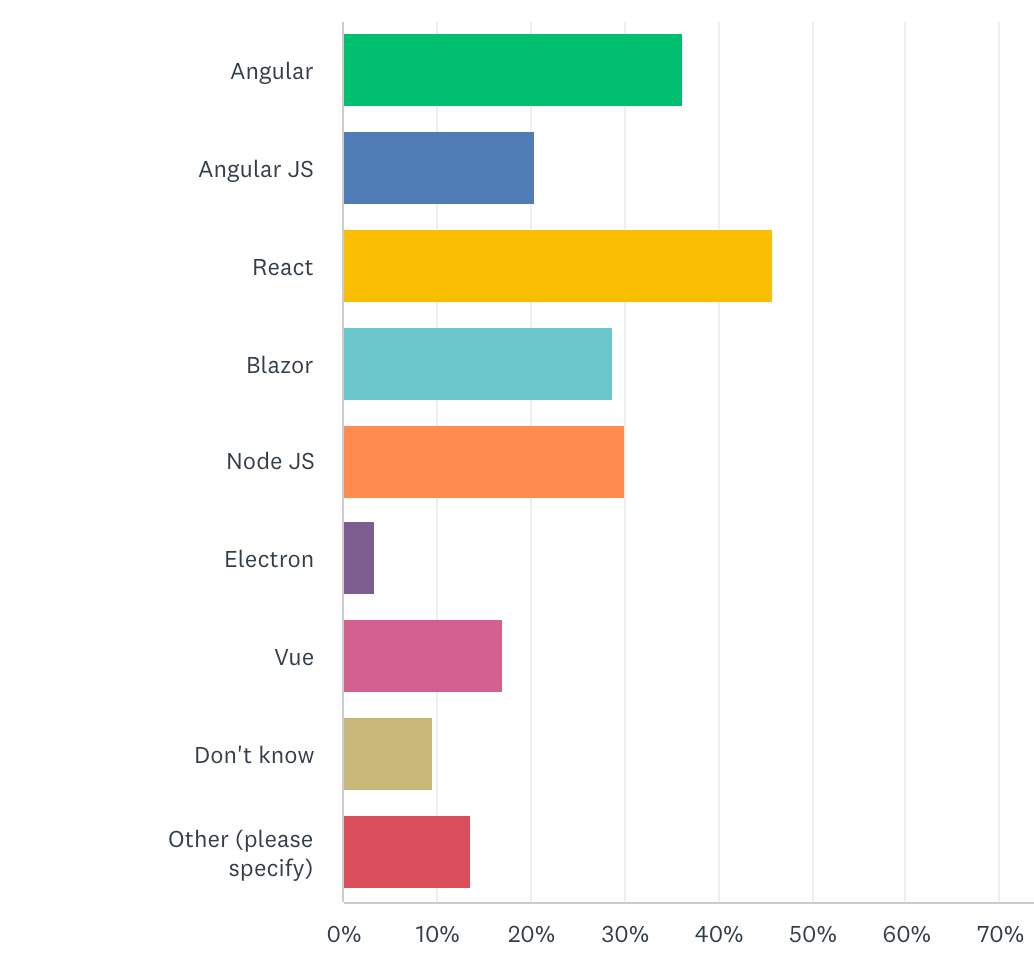
Now, here's something to puzzle on. In November we did one of our loosely-annual surveys of what tech folks are using, and here's what they said about current web technologies3:

React is definitely the winner in this sample set. Not only does it spank Blazor, but it beats both flavors of Angular.
I got some interesting comments from the folks who replied--if you're reading this, feel free to chime in with email or comments below. This post is getting long, so I think I'll write a follow up next week with some of the better/more interesting feedback on this question I got.
-------------------
1 According to this e-book from Microsoft, 500,000 developers use ASP.NET Web Forms every month. Now do Mountain Dew.
2 Before you jump me in the comments, I know React isn't a framework, it's a library. Let's not get overly pedantic, ok?
3 Those who picked "Don't Know"-- hello? I mean, really?

