Introducing WebMAP5
by John Browne, on May 6, 2018 8:00:00 PM
When I first joined Mobilize.Net--actually before I joined Mobilize.Net, since I was interviewing for the job--and I heard the business model was tools to do code conversion,
I. Was. Skeptical.
After all, code conversions had been a (basically unsuccessful) thing for years, sort of a holy grail of developer tools, along with the perfect no-code 4GL. As an engineering goal, it consistently was a mountain too high to climb. And I had history: in the 90s I was part of a crew at Microsoft that had tackled part of the problem (Win32 to MacOS) for the Office team.
But Mobilize.Net--with some assistance from Microsoft--created the Visual Basic Upgrade Companion and it worked pretty well for moving old VB6 code to C# or VB.NET and Windows forms for the UI and of course the .NET framework. It wasn't perfect (how could it be?) but lots of people used it and lots of code has been successfully migrated to .NET with subsequent generations of tooling from that common origin.
`````````
That, however, wasn't the news I learned about when interviewing for this job. The news was that Artinsoft--our original company name--was being re-named as Mobilize.Net because we were pursuing a new, tougher, product goal: to use automation and AI in order to migrate code from the desktop to the web. Not just from one syntax and grammar to another; not just from one forms package to another, or a runtime library to a newer one. Moving from the desktop to the web meant that the code would have to be rebuilt in an entirely different way. We've written about this here and here.
Hard Problems
It's fundamentally a hard problem:
- How do you handle modal dialogs, so common in desktop apps (where you have to choose between "OK" and "Cancel"). You can't suspend thread execution on a web server while you wait for a response.
- How do you keep the app from being too chatty? Problem doesn't exist on a desktop app but now you have a network connecting the client and back end logic.
- How do you deal with connected resources like local file systems and printers?
- How do you translate one UX paradigm (Windows Forms) into a completely different one (HTML)?
- And more.
Not every app needs to get off the desktop, but many do. And the transformation and engineering necessary to solve the problems above is complex and expensive.
We actually solved all these problems, but perhaps not in the most elegant fashion for some of them. For example, the way we handled promises to deal with modality worked, but it left the source code with more clutter than we liked.
One of our overarching goals from Day 1 has been to create machine-generated source code that was actually human-friendly. Readable. Understandable. Familiar.
So we went back to the drawing board.
Introducing WebMAP 5
WebMAP5 is the single biggest technology leap we’ve made since the release of the original Visual Basic Upgrade Wizard 15 years ago. With WebMAP5 we focused on four primary areas of improvement:
- Developer productivity
- Performance of the migrated app
- Maximum automation
- Use of industry standard technologies
Developer Productivity
One of the most fundamental changes in the product is the introduction of code weaving to dramatically simplify the server-side code (back end). Previous versions of WebMAP created complex code to handle common desktop-to-web problems like modal dialogs. Objects had to be instantiated with ctx.container.resolve() syntax instead of the new() keyword. WebMAP5 uses weaving in order to eliminate those problems, with the surprising result that much of the back end code can look virtually identical to the original C#/Winforms code. For example, a modal message box in .NET can look like this:
var res = MessageBox.Show("Are you sure to close form?", "Closing Form", MessageBoxButtons.YesNo); e.Cancel = res != DialogResult.Yes;
Migrated to the web, that same invocation now looks like this:
var res = Mobilize.WebMap.MessageBox.Show("Are you sure to close form?", "Closing Form", Mobilize.WebMap.MessageBoxButtons.OKCancel); e.Cancel = res != Mobilize.WebMap.DialogResult.OK;
Note except for the namespace decoration, the syntax is identical—and we expect to clean up the namespace noise Real Soon Now.
How this works:
The purpose of code weaving is to remove clutter from source code by hiding common concerns—a classic example is logging, which normally adds needless clutter to the source code of every method that you want to include a logging function. WebMAP5 uses this same technique to remove “webification” clutter from the generated source code. Using the Roslyn compiler platform from Microsoft, we “inject” or weave the code into the source code, generating a set of new C# files which are then compiled into MSIL. The C# files are found under the \obj folder, but normally you would never need to look at these files.
Why this matters:
We’ve found some resistance by desktop developers—especially VB6 developers—to a full migration to the web because of the complexity of the resulting application. WebMAP5 allows developers to get more readable and maintainable code in their app, allowing them to use their existing skills without the need to learn a bunch of new skills. Plus, they can be more productive because the simpler code is easier to work on.
Client-side code
Weaving simplifies the server-side code, but what about the client-side code? Previous versions of WebMAP included all the client-side code in the main Visual Studio project, including the Typescript, HTML, and CSS files. The HTML was complex because it directly referenced our MVVM framework and control set (Kendo from Progress/Telerik).
How this is different in WebMAP5
For WebMAP5 we have created a separate project for the client-side code, which is best edited in Visual Studio Code (not Visual Studio--currently Visual Studio isn't quite as Angular-friendly as Visual Studio Code). This is a standard Angular application with clean HTML and CSS code. The references to Kendo have been moved to our helper classes so that the HTML is clean and familiar. Any front-end Angular web developer can read, modify, and extend the front end code with no problem.
Further, the encapsulation of both the Angular and Kendo implementation inside helper classes means that either or both of those can be swapped out for alternatives, such as PrimeNG instead of Angular or Infragistics instead of Kendo. This work could be done by customers, Mobilize, or partners. More on this in later announcements.
Application Performance
Desktop apps have complex screens with many controls—most of which are data-bound. Moving those apps to the web can introduce latency on both the client (waiting for a server response) and server (processing large models).
We’ve made a lot of progress in making WebMAP apps more performant:
- Migrated apps are multi-session, cloud ready with no further work on your part
- Re-designed object lifetime management to make it cleaner and faster.
- Client controls are not rendered until they are visible
- Use WebAPI for data bound controls, speeding up back-end processing.
How this works:
- Object lifetime management is now via reference counting. When an object’s reference count goes to 0, it is destroyed.
- Previously, all controls on a form were rendered in the client viewmodel on initialization, even if those controls were “invisible.” Now those controls are rendered only when they are visible to the user.
- Data bound controls will now render quicker because the request for data “skips” past the server model and goes directly to an API end point. This end point, which for now is always a data representation, could easily be a web service call or invoked on a separate server for process-intensive requests.
Why this matters:
Users have high expectations for the responsiveness of a web page or application, typically getting frustrated if the response to any action is more than 2 seconds. Ideally responsive (repainting the screen, loading and rendering data, etc.) should happen in less than 1 second. Apps that respond quickly keep end users happy with the switch from the desktop to web.
Automation
To most customers, the value of WebMAP is directly proportional to the degree of automation it brings to their migration project. The more automation, the less manual work to complete the migration and the less total cost in time, money, and human resources are needed.
How this works:
Because the scope of .NET is so vast—considering all classes, properties, methods, and events (PMEs)—it is impossible to know where to begin mapping those PMEs to comparable web objects, properties, methods, and events. So Mobilize adopted a “product first” approach to all in-house migration projects, where actual customer applications create the backlog for extending the automation built-in to WebMAP. Each new project extends the automation available for all future projects.
Why this matters:
Increasing automation not only reduces the direct and indirect costs of migration, but also reduces the scope and complexity of the project. Additionally, the number of defects per LOC is reduced, lowering the effort to perform QA and debugging on the resulting code. Compared to a ground-up rewrite, AI-assisted automation reduces the cost of a project by 80-90%.
Industry Standard Technologies
WebMAP5 creates a “pure native” application, with no dependencies on any binary runtimes or plug-ins. The resulting app is delivered as compilable source code using (with one exception) only open-source, standard pieces, such as:
- Angular 5
- HTML5
- Cascading style sheets
- JSON
- C#
- ASP.NET Core
- TypeScript/JavaScript
- NodeJS
- Java Spring MVC
The exception? WebMAP5 includes a reference implementation of Progress Kendo UI for all user-interface elements on the client side. Kendo UI carries a license cost per developer but no ongoing runtime costs. We chose Kendo UI because our customers have indicated it's their preferred set of controls and in our investigation we found that it's a very solid set of technologies. Future versions of WebMAP will support alternative UI component libraries; alternatively those libraries could be customer- or partner-implemented any time. The implementation is in C# files that are used at compile time.
How this works:
WebMAP generated applications are designed to be “as if you wrote it yourself.” Focusing on standard components, programming patterns, and languages makes it easy for the customer to own the final application code and continue to maintain and enhance it. Developers who know the original application and .NET/Winforms will have no trouble working on the back-end code: likewise, any Angular-competent front-end developer will recognize and understand the client side code immediately. Each form has (on the server side) a familiar C# logic file and designer file (WYSIWYG designer support coming later this year); as well a folder in the \angular\app\src directory with HTML, CSS, and TS files. Complexity is largely abstracted to a rich set of C# and TypeScript helper files, available for customers as source code.
Why this matters:
True native applications are delivered as source code only, with no risky dependencies on external 3rd party companies. With WebMAP, everything needed to deploy, maintain, and enhance the application is provided. The application is immediately available to be deployed with no on-going costs such as runtime license fees or virtualization costs. Standard code is cleaner to maintain and makes it possible to hire “ready to work” team members.
How it Works
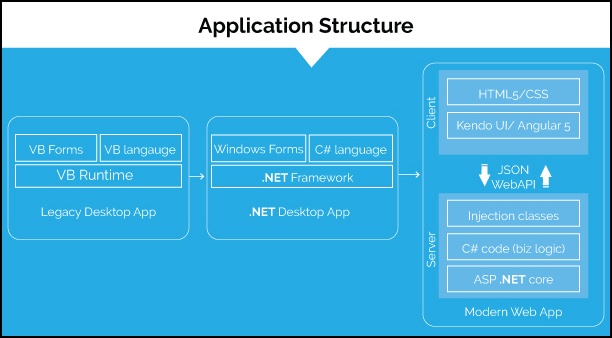
WebMAP5 starts with legacy workloads written in classic languages like Visual Basic 6.0®, PowerBuilder®, Silverlight®, and even more recent technology stacks like C#/Windows forms (or VB.NET and Winforms).
WebMAP5 uses AI-based automation to identify all the UI—including visual objects like controls and windows—as well as events, data, and code attached to those objects. Then it converts the entire UI layer into an Angular-based web front end project, using industry standards like HTML5, cascading style sheets (CSS), Typescript, and Progress KendoUI for the visual elements.
The resulting client code can run on any HTML-compliant browser such as Edge, IE, Chrome, Firefox, and Safari.
WebMAP5 takes the business logic such as the data layer and the event handling code and moves it to C# inside an ASP.NET Core server. The code is modernized without breaking it—this means symbol names (variables, methods, and other familiar signposts to the app) are unchanged. Comments stay with the appropriate code blocks they were in the source app.
Through the magic of weaving, the developer-facing code is simplified and remains very similar to the desktop version of the source code, making it simpler to read, understand, and extend. At compile time, important functionality is injected via Microsoft’s Roslyn compiler platform to handle complex but necessary web concerns like window modality and object lifetime.
Those concerns are largely handled by a set of vital services that provide core functionality, and bridge the gap from the uncluttered logic code and the rich web front end code. In keeping with the 20+ year Mobilize commitment to our customers, these services are available as C# source code libraries, eliminating any dependency on us to maintain binary components (we will, however, continue to extend these libraries and make those improvements available to customers in the future).
The front-end and back-end communicate via JSON messages, although there is no fixed requirement to use that protocol. An important feature of WebMAP5 is using WebAPI as well to update data-bound controls. This not only provides a lighter-weight method to fetch and render data on the client, but it also allows for the end point to be connected to a separate server or a web service.
By building on top of ASP.NET Core, WebMAP5 removes any dependence on IIS or Windows Server; apps can be hosted on Microsoft technologies or Apache Tomcat just as easily.
Want to know more?
WebMAP5 is live now and available for customer use. We're already doing projects in our engineering center for customers using this technology. Watch the the code walkthrough below (best viewed in full HD).