Converting ASP.NET Web Forms to .NET Core, Angular & HTML5
by John Browne, on Feb 25, 2021 6:30:00 AM
We have some excellent news for those of you still hanging on to old ASP.NET Web Forms apps. Finally there's an alternative to rewriting them from scratch to get off that old code base.
First (as is my wont) a little history--if you're already familiar with this ancient web development technology, feel free to skip ahead.
A history of ASP.NET Web Forms
In the Late Jurassic Period of web development (i.e. 2002), Microsoft launched ASP.NET Web Forms as a part of the original release of .NET (version 1.0). The concept was pretty popular--create web applications with forms using a "drag and drop" designer as part of Visual Studio. Forms were part of the original HTML 1.0 specification, resulting in code like this:
<form action="" method="get" class="form-example"> <div class="form-example"> <label for="name">Enter your name: </label> <input type="text" name="name" id="name" required> </div> <div class="form-example"> <label for="email">Enter your email: </label> <input type="email" name="email" id="email" required> </div> <div class="form-example"> <input type="submit" value="Subscribe!"> </div> </form>
Then each form element had to be styled with CSS like this:
label, input { display: table-cell; margin-bottom: 10px; } label { padding-right: 10px;
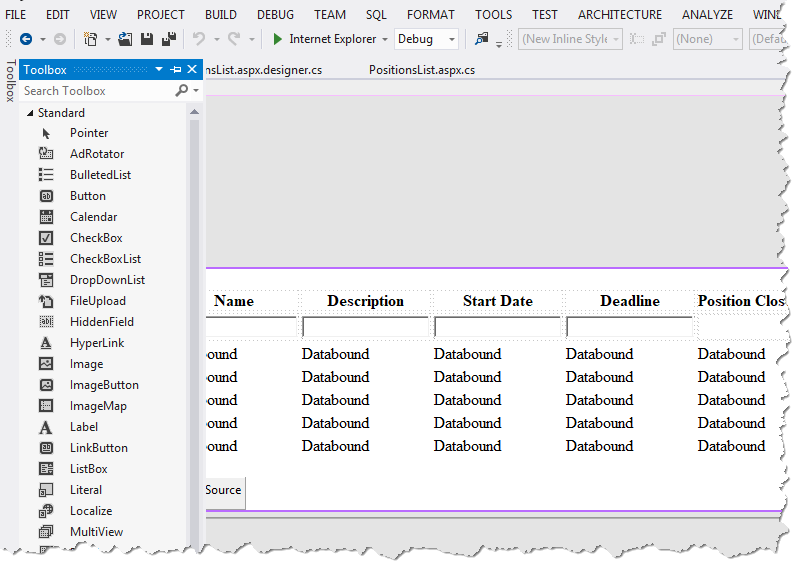
To create and maintain complex forms on web pages--that is, forms with LOTS of controls--was a nightmare. ASP.NET Web Forms, which succeeded "classic" ASP, was intended to address this problem with design-side tools that would be more familiar to Microsoft's existing Windows developer community. Here's what Visual Studio 2012 with a designer opened to a data-bound grid looks like:

This is a familiar paradigm--it goes back to Visual Basic 1.0--a WYSIWYG screen designer with the ability to drag and drop controls from the toolbox and set properties (size, position, color) and events inside the Visual Studio UI. For dynamic web applications it was cutting edge.
As mentioned above, ASP.NET replaced "classic" ASP (Active Server Pages) as the primary way developers in the Microsoft ecosystem created web sites. ASP web sites were even kludgier than ASP.NET and used an interpreted scripting language (VBScript normally) as opposed to compiled code like the .NET version.
Web Forms is not only out of support; it has no future. Microsoft has made it clear that it won't be adding support for ASP.NET Web Forms to .NET Core, which is where all the future improvements are going to happen.
Converting ASP.NET Web Forms to Angular and HTML

Converting your ASP.NET Web Forms application to something modern like, oh, ASP.NET Core with a "proper" web front end (HTML5, a JavaScript framework like Angular, and some kind of visual elements library) is non trivial. This is probably the main reason these ancient applications are still in service--they are large, complex, and rewriting them would be risky, expensive, and time consuming. But hey, that scenario is right in our wheelhouse, so today we're announcing early beta of our latest migration technology: WebMAP for ASP.NET Web Forms.
To convert ASP.NET Web Forms to ASP.NET Core and Angular, we recreate the UI controls with Progress Kendo UI running on the Angular framework to handle event listening. The aspx and aspx.cs files that contain the program logic remain largely unchanged. This is important because it reduces the risk of functional changes during the migration: if something worked in the Web Forms version, it should work the same way in the ASP.NET Core version. Fewer defects mean less time spent finding and fixing bugs. And what's more fun than fixing bugs? Root canals?
The client side architecture is identical to the one used by applications ported with WebMAP from C# Winforms; VB.NET Winforms, and PowerBuilder. If you're already familiar with any of those, you'll know your way around this code as well.
Download before and post-migration ASP.NET source code
The tool itself is still in beta and is a work in progress. At this writing we are doing a large ASP.NET Web Forms migration for a customer and have a few others getting teed up. If you'd like to get some guidance about what kind of effort it would take to migrate your applications, drop us a line. In the meantime, you can download source code for a sample app; the source folder is all the ASP.NET Web Forms code and the Target folder is the conversion to Angular and ASP.NET Core. I just downloaded the Web Forms version and loaded it into VS2012; after setting the project web property to "Use local IIS Web server" it ran perfectly in IE 11. I'd was going to put screen shots of the two versions here but actually they are identical as far as I can see. You have to inspect the code with IE or Chrome developer tools to see how different they are under the hood. Be sure to give this a try--I think it's a real game changer.

