A is for Awesome as in SASS
by John Browne, on Aug 21, 2023 3:43:15 PM
As in Syntactically Awesome Style Sheets, which we now have in WebMAP.
I haven't written much any HTML recently, so I have to blushingly admit I never heard of either SASS or SCSS until our great engineering team told me about this update.
So let's just get on the same page, yeah?
In the Beginning of the Interwebs, there was HTML, and remember the M stands for "markup," as in a way to encode the nature of the information being displayed. HTML let the web browser know that marked-up text was a heading, or a list item, or a paragraph, etc. But since text needs formatting, HTML included style tags to allow for font sizes, weights, and spacing, fore- and background colors, and more. Quickly the style tags became a hot mess, cluttering up the code and making consistency and maintenance painfully difficult.
Since the presentation of the content was coupled to the structure of the content, the model violated the principle of separation of concerns. First released in 1996 and largely supported by the end of the 90s, Cascading style sheets (CSS) were a widely-accepted solution to the problem, affording in-line HTML style tags the cultural disrepute of a drunk uncle at the 4th grade science fair.
CSS is an actual language (scripting language, to be precise) and so CSS style sheets are basically scripts that are interpreted by the browser; thanks to the W3C consortium, browsers today largely stick to standards so any CSS style sheet should render HTML correctly on any modern browser.
Of course, no language can ever just live its life out, oh no, and just like C gave us C++ which in turn gave us C#, CSS begat SASS which begat SCSS. If you're confused by this, you're not alone
CSS vs SCSS vs SASS
CSS is a scripting language, but a pretty basic one, and while it's fine for simple, smallish websites, it creates maintenance challenges for larger, complex projects. SASS was created as a pre-processor for CSS to add functionality like indenting, inheritance, mixins and more to make writing and maintaining code easier. For example, SASS makes creating code snippets for reusability easy. Indentation makes style sheets easier to read.
So what's SCSS? It's an alternate syntax to write SASS. Here's the deal from my super-limited point of view: if you like coding in Python, you'll like SASS; if you prefer C#, you'll gravitate toward SCSS. Why? indenting vs curly braces, doh.
SASS example* uses indenting:
$font-color: #fff $bg-color: #00f #box color: $font-color background: $bg-color
SCSS example uses Godly curly braces:
$font-color: #fff $bg-color: #00f #box { color: $font-color; background: $bg-color; }
After compilation, both of these create identical CSS:
#box { color: #fff; background: #00f;
Me, I'm in Team Curly Braces all day every day but YMMV. When I see indented Python coming at me I grab garlic and a stake to drive through its heart. I like my scope to be obvious and I'm not talking about mouthwash.
Note that SASS requires a file with the extension of .sass and SCSS requires .scss. Only an SCSS file can also contain straight-up CSS code as well.
WebMAP and SCSS/SASS
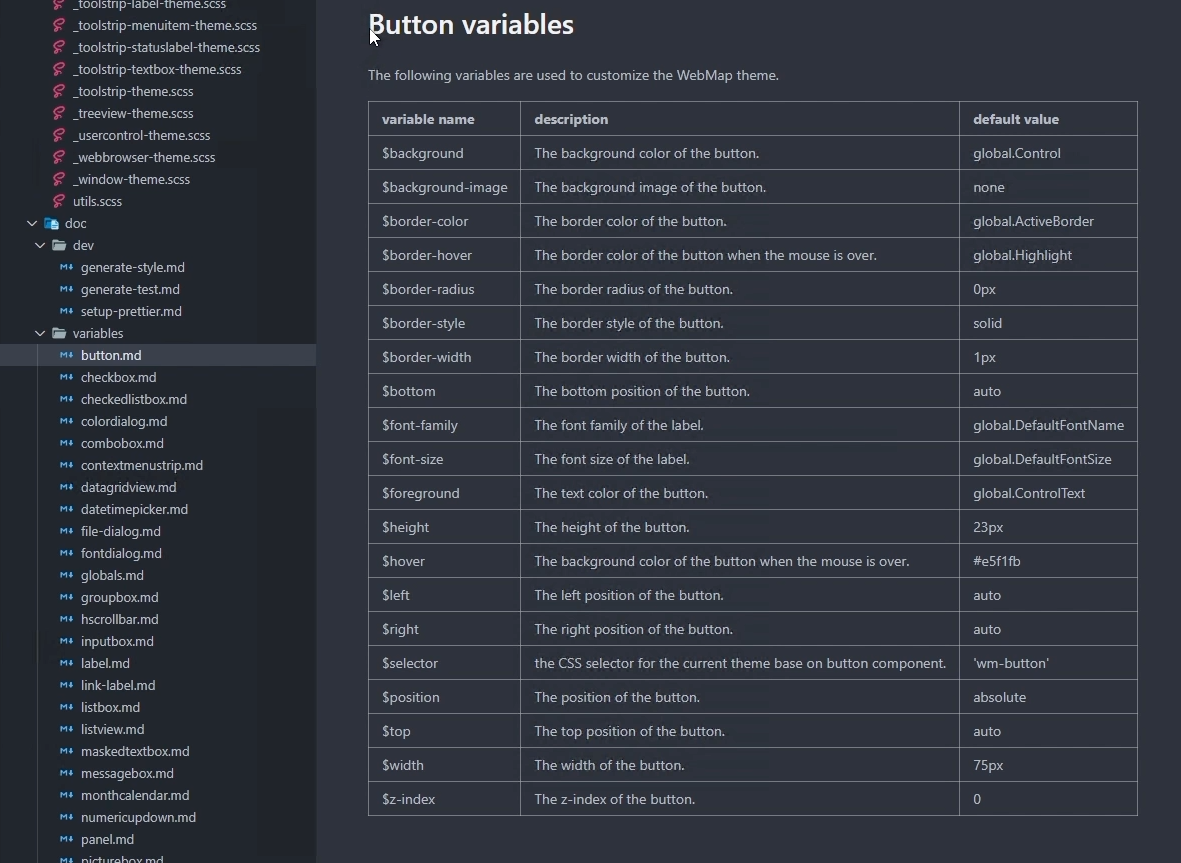
Finally getting around to the point of this post: the latest version of WebMAP includes lots of coolness, including SCSS support. What that means is you can import a file of SCSS variables for many of the common UI controls used by WebMAP. For example, the button object now has 20 SASS variables that are predefined with defaults; you can override any of them at will to change the look and feel of your client-side UI:

Want to see it in action? Check out this short video demo by Marvin Aguilar, one of my colleagues and arguably a lot smarter than I am.
SCSS support in WebMAP will make it easier to, for example, change the background color of every form in your application with a single variable. With CSS files (previous versions of WebMAP), you'd have to edit a lot of styles in a lot of files. Lots of work saved; more time to do something (anything really) more interesting.
We have more announcements coming in the near future about additional coolness added to WebMAP; if you've got old desktop apps written in VB6, Winforms, PowerBuilder or whatnot and you want a fast and efficient way to get to a native Web app, check out WebMAP.
*Stole these from Stackoverflow (natch) because why improve on perfection? Also Hamit Yildirim's detailed explanation in that link is worth the read.

